There are fairly regular requests on GCA.com for information on posting pictures.
Pics can really help a poster illustrate their point well, so I have wanted for a while to post a walk-through that can be referred back to for new posters or as a refresher for those who forget how to.
There's two methods shown here. The first is how to upload a picture from your computer, the other shows how to take a picture from elsewhere on the internet and post it here.
Uploading a picture from your computerThere are a lot of websites that provide free image hosting, but I like Imageshack:
www.imageshack.usTo follow the below instructions, you'll need to register for a free account, but it takes no time and is worth it, especially if you're going to be uploading a few pictures.
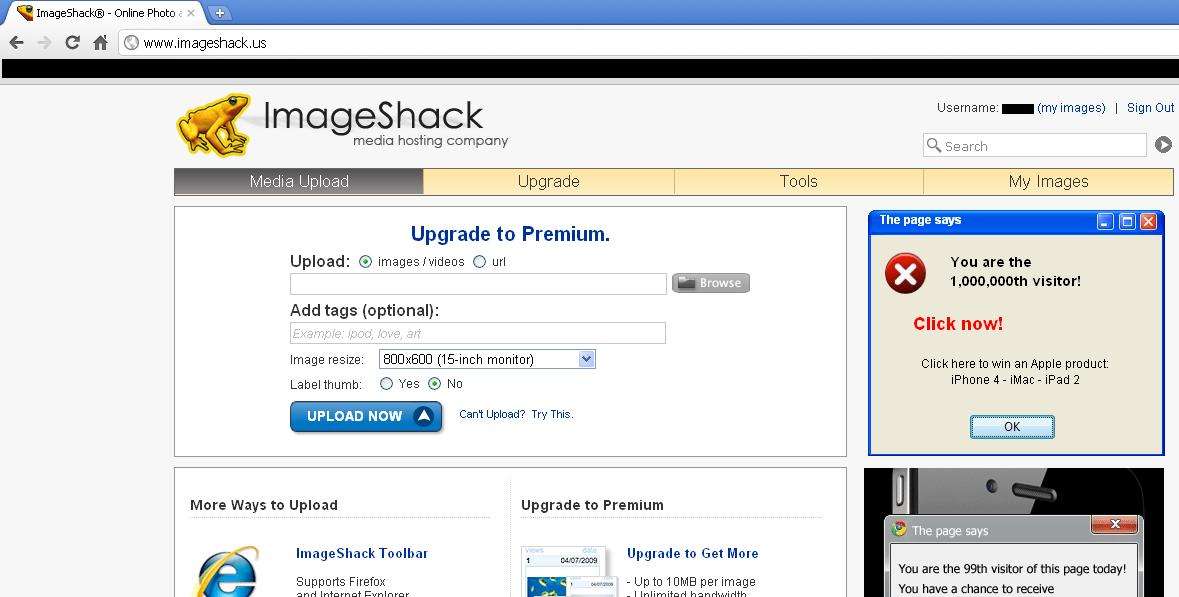
This is the imageshack homepage. You need to click on "BROWSE" and find the picture(s) on your computer. The GCA.com page is 800 pixels wide, so be sure to select "800x600 (15-inch monitor)" in the relevant menu so there is no need to scroll sideways to see the right-hand side of the picture after you've posted it in the Discussion Group.

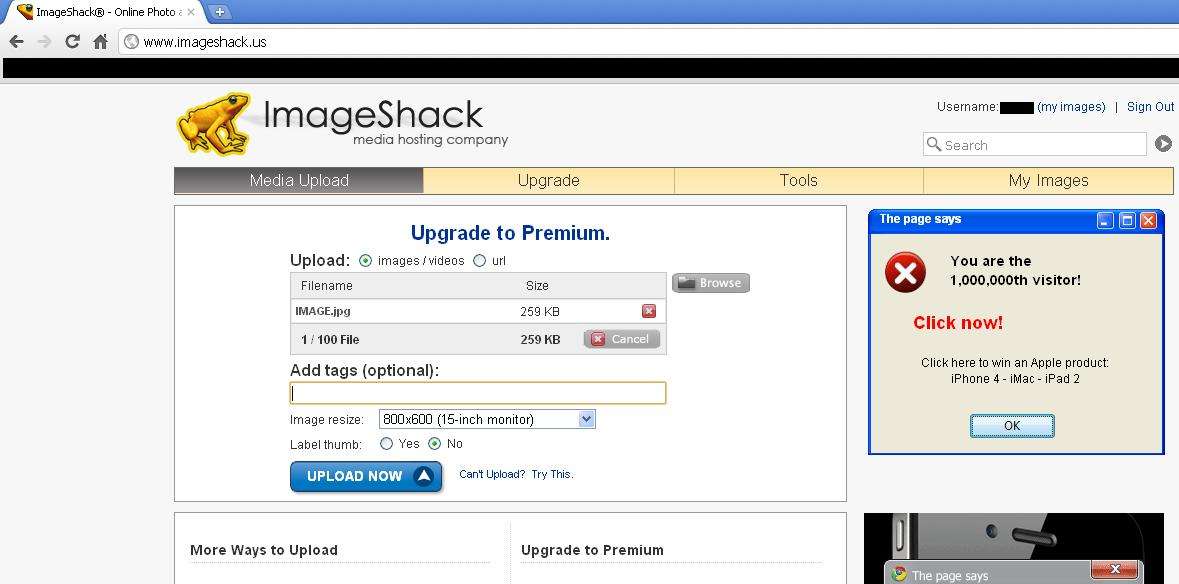
This is what the screen should look like after you've selected your picture(s). Now clock on "UPLOAD NOW".

If you have
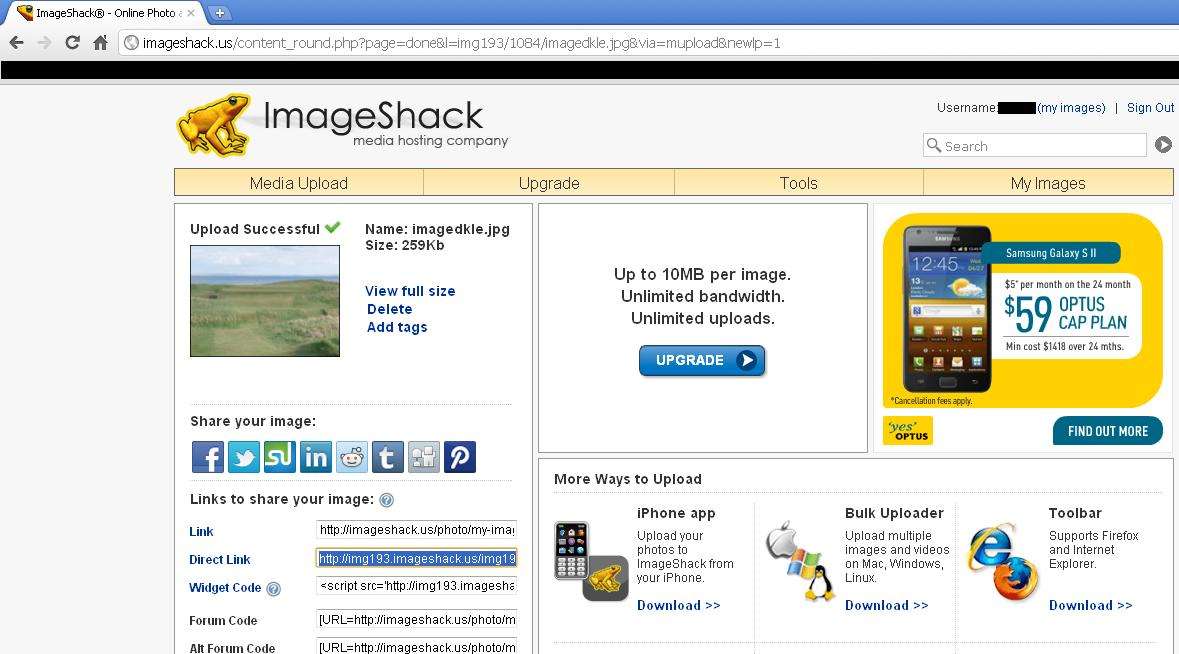
only uploaded one picture then this is the screen you will see next. The highlighted link - "Direct Link" - is the one you want. Click, copy the link by holding down the "Ctrl" key on your keyboard and tapping the "c" key and then go to the posting screen at GCA.com and paste the link as shown further below.

If you have
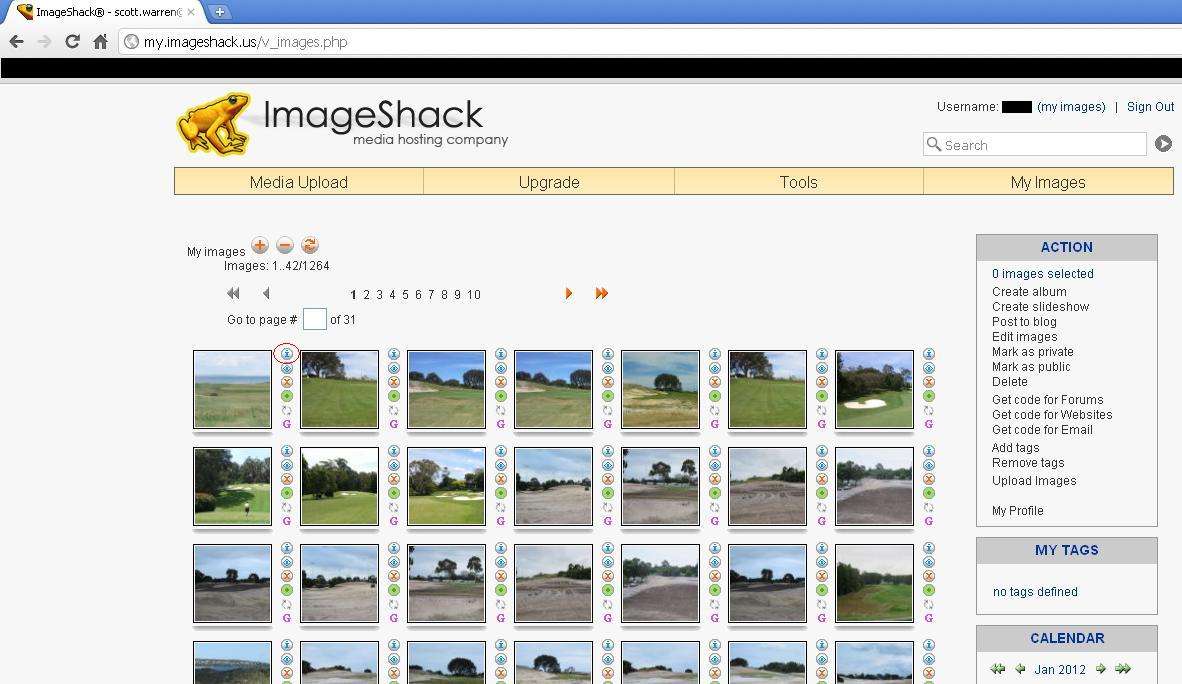
uploaded more than one picture, this is the screen you will be taken to after clicking "UPLOAD NOW". To get each image's link, you need to click on the "i" button to the right of the image (circled in red in the example below).

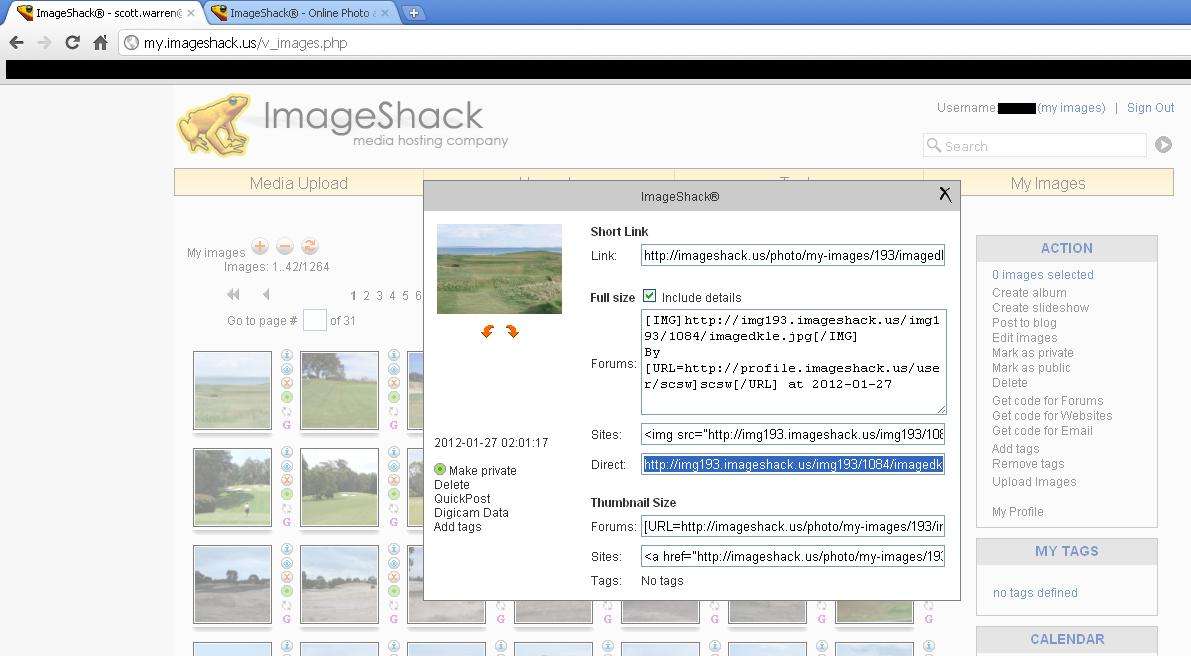
Having clicked on the "i", this screen will open up and as in the first example, you want the "Direct Link" address. Copy it and paste it into your post at GCA.com.

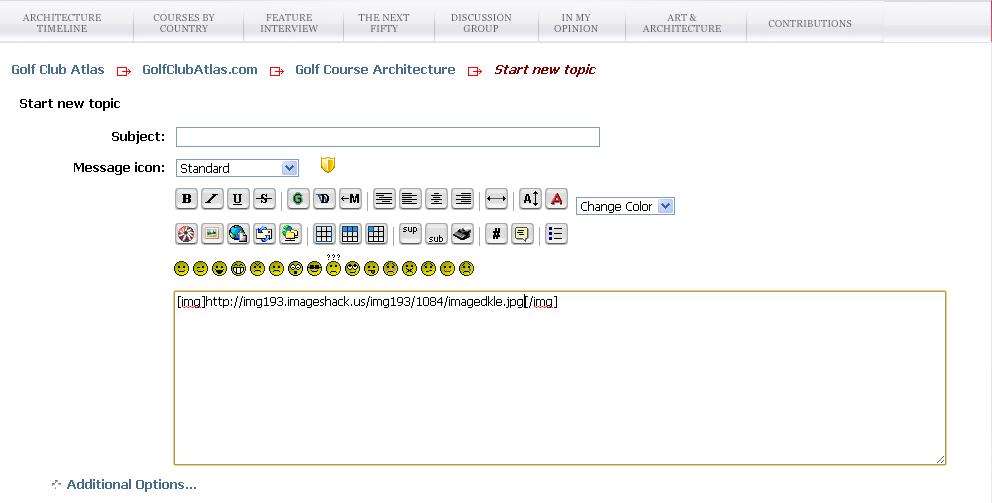
Here is the posting screen at GCA.com. Regardless of the option you've gone through above, this step is the same. You need to put the letters
img (upper or lower case doesn't matter) between a set of square brackets before the image link that you've copied from imageshack. To paste the link that you copied earlier at imageshack, hold down "Ctrl" and tap the "v" key. At the end of the image link, you need to put
/img between a set of square brackets. It should look like this below.

The result will be that the picture is displayed like this:
 Copying a picture from elsewhere on the internet
Copying a picture from elsewhere on the internetIf you find a picture on a website that you want to post here, that's even easier than the process of uploading.
You need to
right click your mouse on the picture and copy the web address of the picture (NB - A picture that is part of a web page will have a different web address to the page itself. Don't copy the web address from the address bar at the top of the page).
Below is the method of copying the image web address in
Internet Explorer.
1. Right click on the picture to bring up the image menu and then left click on "Properties".
2. Highlight the picture's web address as shown below and copy the address.

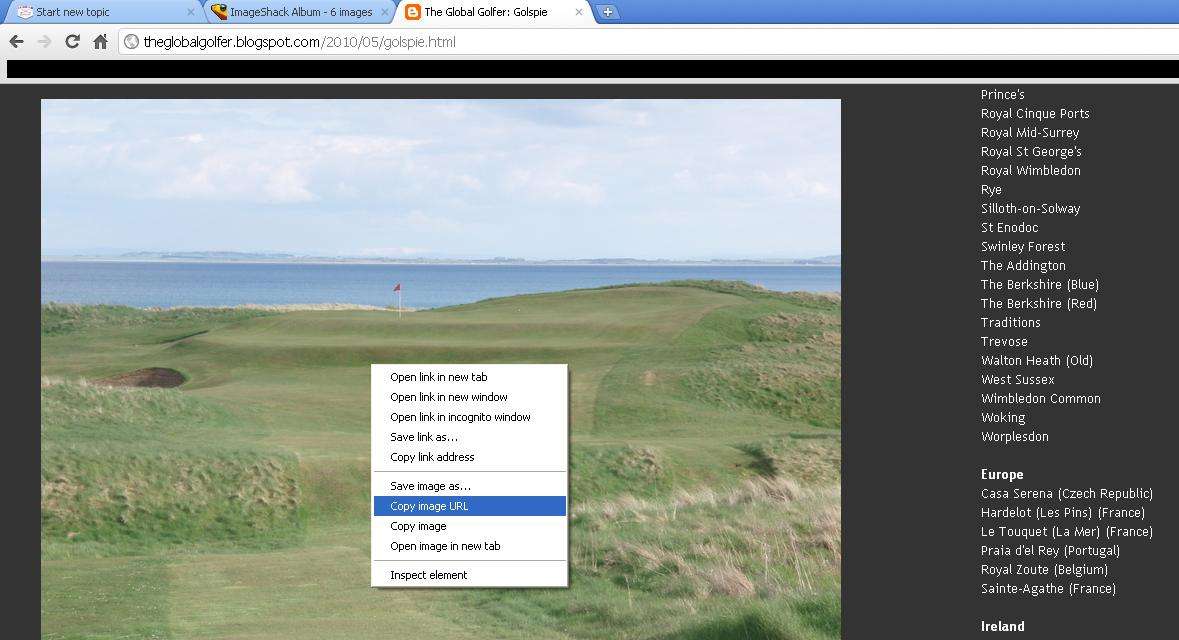
If you're using
Google Chrome as your web browser, it's even easier, you just right click on the picture and then left click on "Copy Image URL" and it will copy the web address of the picture for you, ready to be pasted here at GCA.com

As with the first example, you type
img inside a set of square brackets before the image address and
/img inside square brackets after the image address. The result will be the image displaying as so:

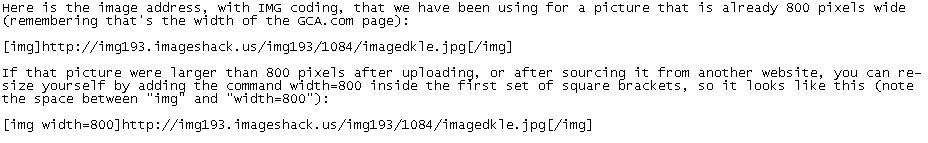
If a picture is too big for the screen, you can easily re-size it. You generally only want to be re-sizing to make pictures smaller though, Resizing bigger will sacrifice the image quality and make it go blurry.

If there are any questions, please ask, either in the thread or my PMing or emailing me and I will update the above to better explain the process.